Table of Contents
Extends: Group
Description
The Rectangle node class draws a solid color rectangle with the top/left corner of the rectangle drawn at the origin of the node local coordinate system. Because the Rectangle node class extends the Group node class, it can have child nodes. For example, a Rectangle node might have a child Label node, resulting in text being drawn inside of a box.
Example
The following are examples using the Rectangle node.
Fields
| Field | Type | Default | Use |
|---|---|---|---|
| width | float | 0.0 | Specifies the width of the rectangle in local coordinates |
| height | float | 0.0 | Specifies the height of rectangle in local coordinates |
| color | color (string containing hex value e.g. RGBA) | 0xFFFFFFFF | Specifies the color of the rectangle |
| blendingEnabled | boolean | true | Specifies if the rectangle should be alpha blended with the nodes that are behind it Available since firmware version 8 |
Fields derived from the Group base class can also be used.
Example
Rectangle Node Class Example
<?xml version="1.0" encoding="utf-8" ?> <!--********** Copyright 2015 Roku Corp. All Rights Reserved. **********--> <component name="rectangleexample" extends="Group" > <script type="text/brightscript" > <![CDATA[ sub init() m.top.setFocus(true) end sub ]]> </script> <children> <Rectangle id="testRectangle" color="0x880088FF" width="1280" height="60" translation="[0,0]" /> </children> </component>
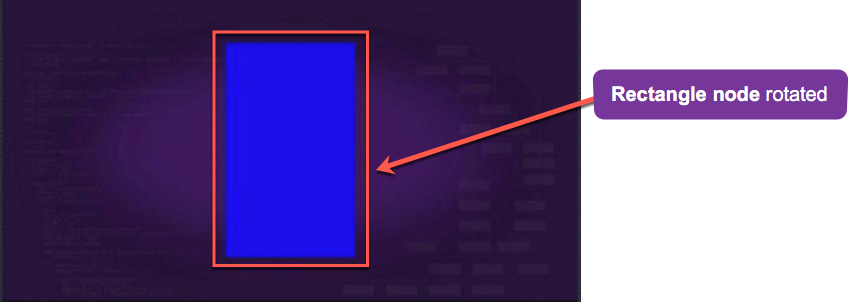
Rotation
Rotation of Rectangles is supported. On platforms that do not support OpenGL, only rotations of 0, 90, 180, and 270 degrees are supported.