This component is deprecated.
Beginning July 1st, 2017, any new channels using this component will be rejected during certification.
Beginning January 1st, 2018, any updates to existing channels using this component will be rejected during certification.
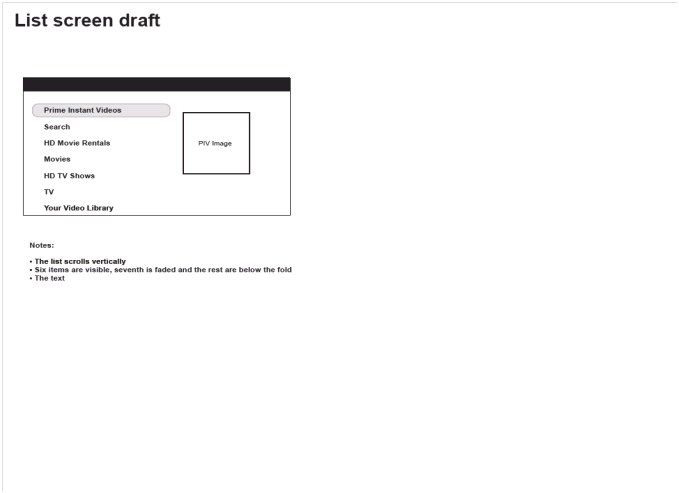
The List Screen provides a graphical display of content in a vertical list within a single screen.
Supported Interfaces
Supported Events
Description
Users can browse the content by scrolling the text list vertically. The vertical list is displayed on the left side of the screen and the poster is displayed on the right side of the screen. As the user scrolls through the content, the poster is updated with the poster art of the focused list item. There is an optional short description text below the poster that can display the description of the focused item and gets updated as the user scrolls the list.
The poster art uses the following art sizes:
Artwork sizes: SD=136x124; HD=250x250
roListScreen has a default dark highlight for the focused list item. The highlight can be customized by including a .png file with the following dimensions:
Highlight sizes: SD=304x38; HD=511x54