This component is deprecated.
Beginning July 1st, 2017, any new channels using this component will be rejected during certification.
Beginning January 1st, 2018, any updates to existing channels using this component will be rejected during certification.
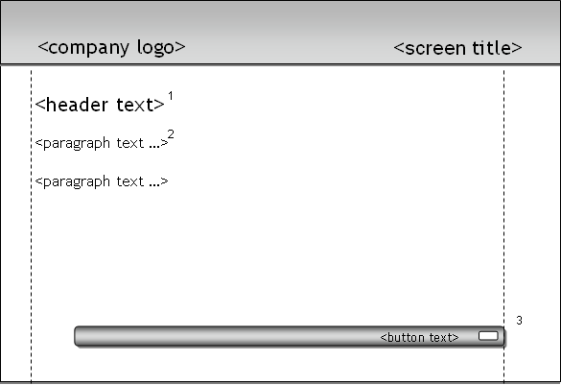
The Paragraph Screen provides a way to display text and selection choices to the user.
Supported Interfaces
Supported Events
Description
This type of screen is frequently used for implementing wizard functionality to guide the user through a specific task. The caller may specify header text which is displayed at the top of the screen and one or more paragraphs of text on the screen. In addition, one or more buttons may be added to the screen to get user input or allow navigation. The screen is designed to automatically format the text, headings and buttons and create the photo-fit for them on screen. Some care must be taken to not provide too much text or clipping may occur.
This object is created with no parameters:
- CreateObject("roParagraphScreen")
Function ShowParagraphScreen() As Void
port = CreateObject("roMessagePort")
screen = CreateObject("roParagraphScreen")
screen.SetMessagePort(port)
screen.SetTitle("[Screen Title]")
screen.AddHeaderText("[Header Text]")
screen.AddParagraph("[Paragraph text 1 - Text in the paragraph screen is justified to the right and left edges]")
screen.AddParagraph("[Paragraph text 2 - Multiple paragraphs may be added to the screen by simply making additional calls]")
screen.AddButton(1, "[button text 1]")
screen.AddButton(2, "[button text 2]")
screen.Show()
while true
msg = wait(0, screen.GetMessagePort())
if type(msg) = " roParagraphScreenEvent"
exit while
endif
end while
End Function
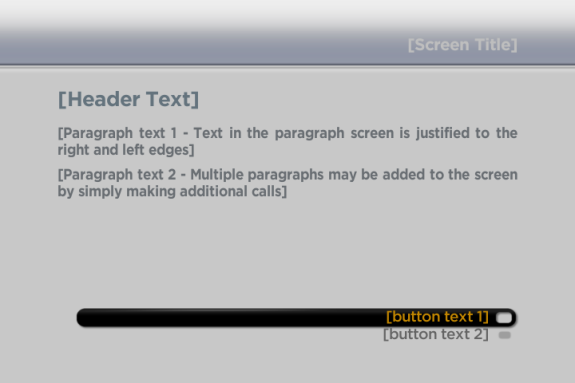
Image: roParagraphScreen example results