Table of Contents
Extends:
Also See Related Page:
List and Grids Markup - PosterGrid Markup
Description
The PosterGrid node is a simple grid class that can be used to display two-dimensional grids of posters. In addition to the poster, each item in the grid can include up to two lines of captions.
The number of columns in the PosterGrid is fixed and the number of rows varies. The items in the grid fill each row from left to right, then top to bottom in the following order:
The layout of rows and columns in the grid is very flexible. Possible layouts include:
- a simple layout with all posters in the grid having the same size
- a layout with the posters in some rows having varying heights and/or the posters in some columns having varying widths
- a layout with varying width rows and columns and items that occupy one or more rows and columns
The grid items can be organized into sections that are demarcated by labelled horizontal divider lines between the sections.
The PosterGrid node class includes the capability to automatically scale the loaded graphical images to fit within the target screen element area specified by the basePosterSize field value. To use this capability, select the scaling option you want as the value of the posterDisplayMode field.
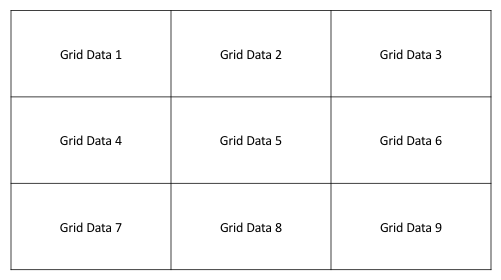
Example
The following screenshot is an example of the PosterGrid layout.
Grid Layouts
The PosterGrid class supports very flexible layouts. The philosophy is that simple layouts are easy to produce and complicated layouts are possible.
There are three general categories of layouts.
- Simple layouts with all grid items and spacings between items equal.
To specify a simple layout:
Set thebasePosterSizefield to the width and height of each of the images in the grid and set theitemSpacingfield to spacing between posters. For example, if basePosterSize is [300,100] and itemSpacing is [4, 8], then the posters will be 300 pixels wide and 100 pixels tall. There will be 4 pixels between the columns of the grid and 8 pixels between rows of the grid. All the items are aligned in rows and columns, but the rows and columns (or the spacing between them) varies.
To specify this type of layout, use the columnWidths, columnSpacings, rowHeights, and rowSpacings fields. Each of these fields takes an array of values, specifying the values for each row width, column height or spacing between rows and columns. If there are more rows or columns in the grid than specified in the arrays for these fields., the corresponding simple layout field values are used for the missing values (e.g. basePosterSize[0] for missing columnWidth, etc.)
For example, suppose a grid is designed with 4 columns where each item was 80 pixels wide and had 4 pixels space between them. The grid data includes 10 rows, where the first 4 rows have items that are 120 pixel tall and the remaining 6 rows have items are 80 pixels tall. All the rows should have 6 pixels of space between them. To specify this layout, you'd set up the fields like this:
basePosterSize [ 80, 80 ] itemSpacings [ 4, 6 ] rowHeights [ 120, 120, 120, 120, 80, 80, 80, 80, 80, 80 ] Since the final 6 values in the rowHeights array equal basePosterSize[1], you can omit them, so in this case setting the rowHeights field to [ 120, 120, 120, 120 ] would have the same result.- There are clear alignments in the row/column layout, but some items can span more than one one row or column (plus the space in between).
To specify this type of layout, set up the fields as in case 1 or 2 to define the sizes of the rows/columns. If any of the grid items will occupy more than one row or column, then the metadata for each grid item must contain extra metadata specifying the starting row, starting column, numbers of rows and number of columns that the item occupies. In addition, the fixedLayout field must be set to true.
For example, if a grid item is supposed to span columns 2 and 3 and rows 3 through 6, then in addition to the URL for the poster, the metadata for that item would include (X = 2, Y = 3, W = 2, H = 4). W is set to 2 because the item is 2 columns wide. Similarly H is set to 4 because the item is 4 columns tall.
The total pixel width of the item would be the (width of column 2) + (spacing between columns 2 & 3) + (width of column 3). Similarly, the height of the item would be the sum of the heights of columns 3, 4, 5 and 6, plus the spacings between columns 3 & 4, 4 & 5 and 5 & 6.
The X and Y indices start from 0 (i.e. the first columns is X = 0).
Fields
| Field | Type | Default | Use | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| content | ContentNode | none | Specifies the content for the list. See Data Bindings below for more details. If the data contains section markers, section dividers will be drawn between each section. These section dividers may contain an icon and/or a string. | ||||||||||||
| basePosterSize | vector2d | [0,0] | Specifies the width and height of the posters in the grid. | ||||||||||||
| useAtlas | Boolean | true | Enables a performance optimization when most of the poster items displayed in the grid have the same size. The field value toggles the use of a texture atlas that stores the posters in the grid. The default is | ||||||||||||
| posterDisplayMode | option string | noScale | Provides automatic scaling of posters, if
| ||||||||||||
| itemSpacing | vector2d | [0,0] | A vector specifying the horizontal spacing between columns and the vertical spacing between rows in the grid. | ||||||||||||
| numColumns | integer | 0 | Specifies the number of columns in the grid | ||||||||||||
| numRows | integer | 0 | Specifies the number of visible rows in the grid. Note that the actual number of rows may be more or less than the number of visible rows depending on the number of items in the grid's content. | ||||||||||||
| rowHeights | array of floats | [ ] | When specified, the rowHeights field specifies the heights of the poster for each row of the grid. This allows the height of each row of the grid to vary from row to row. The rowHeights values override the height specified in element 1 of the basePosterSize field. If the rowHeights array contains fewer elements than the number of rows needed to display all the items in the grid, element 1 of the basePosterSize field is used as the height of the excess rows. | ||||||||||||
| columnWidths | array of floats | [ ] | When specified, the columnWidths field specifies the widths of the poster for each column of the grid. This allows the width of each column of the grid to vary from column to column. The columnWidths values override the width specified in element 0 of the basePosterSize field. If the columnWidths array contains fewer elements than the number of columns specified by the numColumns field, element 0 of the basePosterSize field is used as the width of the excess columns. | ||||||||||||
| rowSpacings | array of floats | [ ] | When specified, the rowSpacings field specifies the spacing after each row of the grid. This allows the spacing between rows to vary from row to row. The rowSpacings values override the vertical spacing specified in element 1 of the itemSpacing field. If the rowSpacings array contains fewer elements than the number of rows needed to display all the items in the grid, element 1 of the itemSpacing field is used as the spacing after the excess rows. | ||||||||||||
| columnSpacings | array of floats | [ ] | When specified, the columnSpacings field specifies the spacing after each column of the grid. This allows the spacing between columns to vary from column to column. The columnSpacings values override the horizontal spacing specified in element 0 of the itemSpacing field. If the columnSpacings array contains fewer elements than the number of columns specified by the numColumns field, element 0 of the itemSpacing field is used as the spacing after the excess columns. | ||||||||||||
| fixedLayout | Boolean | false | When fixedLayout is false, the PosterGrid assigns each item in the data model to sequential cells in the grid (or the section if the data model includes section information). When fixedLayout is false, the data models using the X, Y, W and H attributes to specify which cells of the grid each item should occupy, where X is the column number, Y is the row number, W is the number of columns the item occupies and H is the number of rows the item occupies. Fixed layout should only be set to true for cases where one or more items in the grid should span multiple rows or columns. | ||||||||||||
| imageWellBitmapUri | uri | "" | Specifies the bitmap file to use to suggest where images would appear for empty grids and empty sections of grids. Only set this field to specify a custom bitmap that differs in appearance from the default bitmap. | ||||||||||||
| loadingBitmapUri | uri | "" | Specifies a bitmap file to display while a grid item's poster is loading. | ||||||||||||
| loadingBitmapOpacity | float | 1.0 | Specifies an opacity value used to render the loading bitmap | ||||||||||||
| failedBitmapUri | uri | "" | Specifies a bitmap file to display when a grid item poster fails to load | ||||||||||||
| failedBitmapOpacity | float | 1.0 | Specifies an opacity value used to render the failed bitmap | ||||||||||||
| caption1Font | font | system default | Specifies the font for the grid item first caption | ||||||||||||
| caption1Color | color | 0xddddddff | Specifies the color for the grid item first caption | ||||||||||||
| caption1NumLines | integer | 0 | Specifies the number of lines to render for the grid item first caption | ||||||||||||
| caption2Font | font | system default | Specifies the font for the grid item second caption | ||||||||||||
| caption2Color | color | 0xddddddff | Specifies the color for the grid item second caption | ||||||||||||
| caption2NumLines | integer | 0 | Specifies the number of lines to render for the grid item second caption | ||||||||||||
| captionBackgroundBitmapUri | uri | "" | Specifies a bitmap file to render as a background for the grid item captions | ||||||||||||
| captionHorizAlignment | string | center | Specifies the horizontal positioning of the grid item captions. Possible values are:
Note: Set enableCaptionScrolling to false to use captionHorizAlignment
| ||||||||||||
| captionVertAlignment | string | below | Specifies the vertical positioning of the grid item captions. Possible values are:
| ||||||||||||
| captionLineSpacing | float | 0 | Specifies the spacing in pixels between lines of the caption | ||||||||||||
| showBackgroundForEmptyCaptions | Boolean | true | If a caption background is specified, this field specifies whether or not to display the caption background when the caption text is empty | ||||||||||||
| enableCaptionScrolling | Boolean | true | Specifies whether or not to scroll single line captions when it is necessary to ellipsize the caption because it is wider the column containing the grid item | ||||||||||||
| drawFocusFeedback | Boolean | true | Specifies whether or not the focus indicator bitmap is displayed | ||||||||||||
| drawFocusFeedbackOnTop | Boolean | false | Specifies whether the focus indicator bitmap is drawn below or on top of the list items | ||||||||||||
| focusBitmapUri | uri | "" | Specifies the bitmap file used for the focus indicator when the list has focus. In most cases, this should be a 9-patch image that specifies both expandable regions as well as margins. Only set this field to specify a custom bitmap that differs in appearance from the default bitmap. | ||||||||||||
| focusFootprintBitmapUri | uri | "" | Specifies the bitmap file used for the focus indicator when the list does not have focus. In most cases, this should be a 9-patch image that specifies both expandable regions as well as margins. Only set this field to specify a custom bitmap that differs in appearance from the default bitmap. | ||||||||||||
| focusBitmapBlendColor | color | 0xFFFFFFFF | Blend the graphic image specified by focusBitmapUri with the specified color. If set to the default, 0xFFFFFFFF, no color blending will occur. Set this field to show a focus indicator graphic image with a different color than the image specified by focusBitmapUri. | ||||||||||||
| focusFootprintBlendColor | color | 0xFFFFFFFF | Blend the graphic image specified by focusFootprintBitmapUri with the specified color. If set to the default, 0xFFFFFFFF, no color blending will occur. Set this field to show a focus footprint indicator graphic image with a different color than the image specified by focusFootprintBitmapUri. | ||||||||||||
| wrapDividerBitmapUri | uri | "" | Specifies the bitmap file to use as a visual separator between the last and first list items when the list wraps. In most case, this should be a 9-patch image that specifies both expandable regions. Only set this field to specify a custom bitmap that differs in appearance from the default bitmap. | ||||||||||||
| wrapDividerHeight | float | 36 | Specifies the height of the divider. The wrapDividerBitmap will be scaled to this height. The width of the wrap divider is set to the width of the list items (i.e. itemSize[0]) | ||||||||||||
| sectionDividerBitmapUri | string | "" | Specifies the bitmap file to use as visual separator between sections of the grid. The section dividers can include an icon and a label in addition to the section divider bitmap. Note that for sections that do not contain an icon or a title, the wrapDividerBitmapUri is used for the section dividers instead. | ||||||||||||
| sectionDividerFont | font | system default | Specifies the font for section divider labels | ||||||||||||
| sectionDividerTextColor | color | 0xddddddff | Specifies the text color for section divider labels | ||||||||||||
| sectionDividerSpacing | float | 10 | Specifies the spacing between the items appearing in the section divider (e.g. the spacing between the section divider icon, the section divider label, and the section divider bitmap). Note the section divider does not always include an icon and/or a title. | ||||||||||||
| sectionDividerHeight | float | 36 | Specifies the height of the section dividers. The width of the section dividers is determined by the width of the list items (such as itemSize[0]) and the sectionDividerLeftOffset field. | ||||||||||||
| sectionDividerMinWidth | float | 117 | Specifies the minimum width of the section divider bitmap. The section divider label will be ellipsized if necessary in order to ensure that the section divider bitmap meets the minimum width. | ||||||||||||
| sectionDividerLeftOffset | float | 0 | Number of pixels to offset the left edge of the section divider relative to the left edge of the list items. | ||||||||||||
| itemSelected | integer | 0 | Read-Only When a list item is selected, itemSelected is set to the index of the selected item. | ||||||||||||
| itemFocused | integer | 0 | Read-Only When a list item gains the key focus, itemFocused is set to the index of the focused item. | ||||||||||||
| itemUnfocused | integer | 0 | Read-Only When a list item loses the key focus, itemFocused is set to the index of the unfocused item. | ||||||||||||
| jumpToItem | integer | 0 | Write-Only When set to a valid item index, this causes the list to immediately update so that the specified index moves into the focus position. | ||||||||||||
| animateToItem | integer | 0 | Write-Only When set to a valid item index, this causes the list to quickly scroll so that the specified index moves into the focus position. |
Data Bindings
A PosterGrid node should have a single ContentNode node as the root node in its content field to supply the required data. The structure of the rest of the data model depends on whether or not the grid items are to be grouped into sections.
List Items Not Grouped Into Sections
If the grid items are not to be grouped into sections, one child ContentNode node should be added to the root node for each item in the grid (these child nodes can be thought of as item nodes). Item nodes should have their ContentNode attributes set as shown in the table below.
| Attribute | Type | Description |
|---|---|---|
| HDGRIDPOSTERURL / HDPOSTERURL | uri | The image file for the item poster when the screen resolution is set to HD. HDGRIDPOSTERURL is used if non-empty. HDPOSTERURL is used otherwise. |
| SDGRIDPOSTERURL / SDPOSTERURL | uri | The image file for the item poster when the screen resolution is set to SD. SDGRIDPOSTERURL is used if non-empty. SDPOSTERURL is used otherwise. |
| SHORTDESCRIPTIONLINE1 | string | The text for the first grid item caption. |
| SHORTDESCRIPTIONLINE2 | string | The text for the second grid item caption. |
| X | integer | When the For example, if the data model contains enough data to fill 12 rows, |
| Y | integer | When the For example, if the |
| W | integer | When the For example, if the |
| H | integer | When the For example, if a grid item is to occupy the the third, fourth and fifth rows, |
List Items Grouped Into Sections
If the grid items are to be grouped into sections, one child ContentNode node should be added to the root node for each section in the grid (these child nodes can be thought of as section roots). Each section root should contain one child ContentNode node for each item in the section (that is, item nodes). Each item ContentNode node uses the same attributes as the item nodes when there are no sections, as shown in the table above.
The section root ContentNode nodes use the following attributes:
| Attribute | Type | Description |
|---|---|---|
| CONTENTTYPE | string | Must be set to SECTION |
| TITLE | string | Label for the section divider |
| HDGRIDPOSTERURL | uri | The image file for the icon to be displayed to the left of the section label when the screen resolution is set to HD. |
| SDGRIDPOSTERURL | uri | The image file for the icon to be displayed to the left of the section label when the screen resolution is set to SD. |
| GRIDCAPTION1NUMLINES | integer | Overrides the caption1NumLines field for this section of the grid, allowing different sections to display different caption layouts. If not specified, the value of the caption1NumLines field is used. |
| GRIDCAPTION2NUMLINES | integer | Overrides the caption2NumLines field for this section of the grid, allowing different sections to display different caption layouts. If not specified, the value of the caption2NumLines field is used. |
Example
The following creates a grid of posters with two captions below each poster graphical image.