Table of Contents
Roku SceneGraph offers two special node classes to display text:
- ScrollingLabel
- ScrollableText
ScrollingLabel Markup
Example Application: ScrollingLabelExample.zip
Node Class Reference: ScrollingLabel
The ScrollingLabel node class is a specialized version of the Label node class designed specifically to automatically scroll long text strings that exceed the width of the node.
Here's the example markup in the <children> element of scrollinglabelscene.xml:
<ScrollingLabel id = "exampleScrollingLabel" maxWidth = "300" height = "0" font = "font:MediumBoldSystemFont" text = "Roku now offers Nielsen audience measurement software on the Roku...in your channel." horizAlign = "left" vertAlign = "top" />
We've shortened the value of the text field above, but in the example it is long, much longer than the width of the node as set in the maxWidth field. So the ScrollingLabel node first displays as much of the first part of the text string as will fit in the width of the node, then scrolls the remainder at a readable rate, and when the end of the string is reached, the process is repeated.
ScrollableText Markup
Example Application: ScrollableTextExample.zip
Node Class Reference: ScrollableText
The ScrollableText node class allows a user to scroll through many pages of text using the Up, Down, Fast Forward, and Rewind remote control keys.
The scrollabletextscene.xml component file in ScrollableTextExample.zip may look like it has a lot of XML markup and BrightScript code, but most of it is there to supply user instructions for the example. The actual example ScrollableText node markup in the <children> element is:
<ScrollableText id = "exampleScrollableText" translation = "[ 20, 20 ]" font = "font:SmallBoldSystemFont" text = "Roku now offers Nielsen audience measurement software on the Roku...FURTHER INFORMATION." horizAlign = "left" vertAlign = "top" />
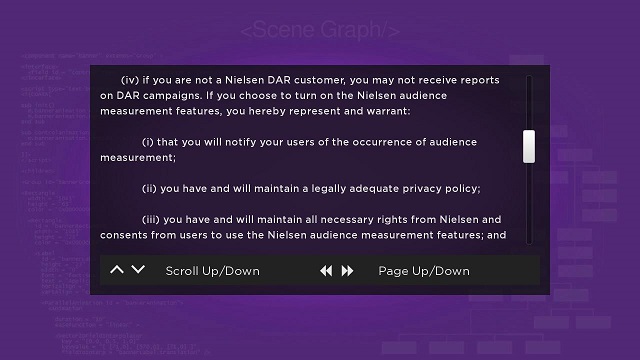
This node markup is similar to the several variations of the Label node class we've seen before. But for the ScrollableText node class, it is assumed you will be supplying a large amount of text, for example, a license agreement. So the ScrollableText node supplies a visual slider bar to mark the current position of the text, and automatically responds to Up and Down remote control key presses by scrolling the text one line up or down, and Fast Forward and Rewind key presses by scrolling an entire page up or down (a page is the amount of text that fits into the width and height dimensions of the ScrollableText node).
After the example ScrollableText node is fully constructed with a background and a user instruction bar, it appears as follows: