This component is deprecated.
Beginning July 1st, 2017, any new channels using this component will be rejected during certification.
Beginning January 1st, 2018, any updates to existing channels using this component will be rejected during certification.
The Poster Screen provides a graphical display of poster art for content selection or can be used as a submenu to provide hierarchical structure to the application.
Supported Interfaces
Supported Events
Description
In some cases, applications may wish to present a flat single-level list of titles in a queue, but the Poster Screen can also be used at multiple levels in the application to provide hierarchical browsing. It also provides an optional "filter banner" for displaying categories representing filtered subsets of the data or categorized groups.
Each item in the poster screen is represented by an image (aka poster), so any type of item that can be visually represented by an image can be displayed in the poster screen. It is used to show lists of data to users and common patterns include content categories, movies, podcasts, and search results.
Just below the overhang is the filter banner. It allows a method of easily selecting or filtering content based on categories. The categories are set by the developer during screen initialization, and the script is notified when a new category is highlighted or selected. Based on the event notification, the script can set the desired content in the view. The filter banner is optional.
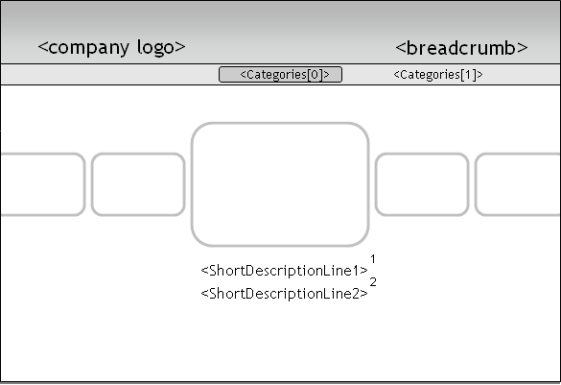
Diagram: roPosterScreen (flat-category)
Notes:
- ShortDescriptionLine1 from the content metadata. Generally the category title.
- ShortDescriptionLine2 from the content metadata. Generally a description for the category.
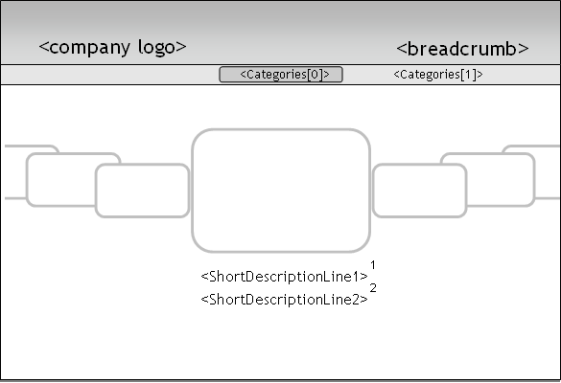
Diagram: roPosterScreen (arced-landscape)
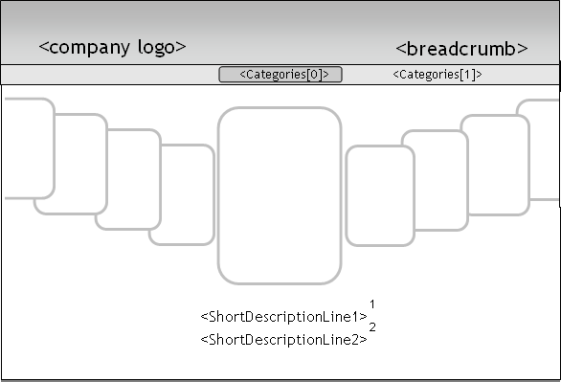
Diagram: roPosterScreen (arced-portrait)
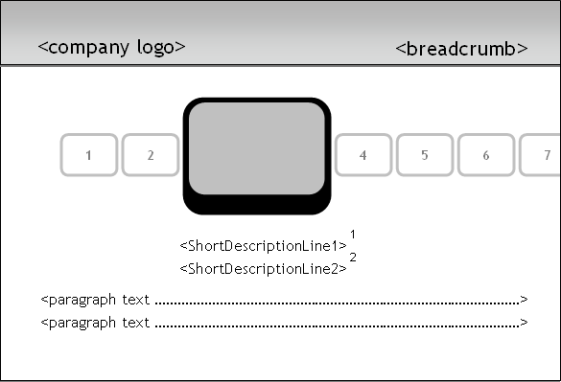
Diagram: roPosterScreen (flat-episodic)
Notes:
- TV content is often displayed as a series of episodes within a season. The flat-episodic screen type provides a standard way to display episodic content, such as a TV series.
- There is also a flat-episodic-16x9-episodic screen type to display episodic content with 16x9 images.
- The paragraph text allows the user to view the synopsis for the currently selected episode. As the user scrolls right/left to select a new episode, the paragraph text and the short description lines are updated to reflect the description of the highlighted episode
- In order to see poster art in the side posters instead of episode numbers, please ensure that the SDPosterUrl and HDPosterUrl are defined for the content and that episodeNumber is not defined for that content. EpisodeNumber overrides the poster URL.
This object is created with no parameters:
- CreateObject("roPosterScreen")
Function Main()
port = CreateObject("roMessagePort")
poster = CreateObject("roPosterScreen")
poster.SetBreadcrumbText("[location1]", "[location2]")
poster.SetMessagePort(port)
list = CreateObject("roArray", 10, true)
For i = 0 To 10
o = CreateObject("roAssociativeArray")
o.ContentType = "episode"
o.Title = "[Title]"
o.ShortDescriptionLine1 = "[ShortDescriptionLine1]"
o.ShortDescriptionLine2 = "[ShortDescriptionLine2]"
o.Description = ""
o.Description = "[Description] "
o.Rating = "NR"
o.StarRating = "75"
o.ReleaseDate = "[<mm/dd/yyyy]"
o.Length = 5400
o.Categories = []
o.Categories.Push("[Category1]")
o.Categories.Push("[Category2]")
o.Categories.Push("[Category3]")
o.Actors = []
o.Actors.Push("[Actor1]")
o.Actors.Push("[Actor2]")
o.Actors.Push("[Actor3]")
o.Director = "[Director]"
list.Push(o)
End For
poster.SetContentList(list)
poster.Show()
While True
msg = wait(0, port)
If msg.isScreenClosed() Then
return -1
ElseIf msg.isListItemSelected()
print "msg: ";msg.GetMessage();"idx: ";msg.GetIndex()
End If
End While
End Function
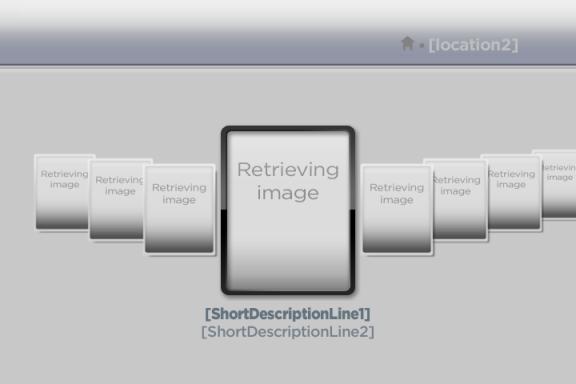
Image: roPosterScreen example results
The following screen is displayed when this code is executed:
Note: In this example, we did not set valid values for SDPosterUrl or HDPoster URL, so no artwork is displayed. We have also elected not to display the filter banner and did not call the SetListNames API, so no filter banner is displayed. The screen is fully functional in other respects and responds to user input, scrolls left/right and receives events as the poster selection changes.