Table of Contents
Introduction
Available since firmware version 7.0
The ifSGNodeBoundingRect interface can be used to query the bounding rectangle of subject node. The ifSGNodeBoundingRect interface methods return a node bounding rectangle as an associative array with four elements:
| Name | Value |
|---|---|
| x | x-coordinate of the origin of the bounding rectangle |
| y | y-coordinate of the origin of the bounding rectangle |
| width | width of the bounding rectangle |
| height | height of the bounding rectangle |
loadStatus field of the Poster node.Implemented by
Description of Methods
| Method | Description |
|---|---|
localBoundingRect() |
Returns the node local bounding rectangle as an associative array. The local bounding rectangle of a node is the axis-aligned rectangle, that includes the union of the bounding rectangle of the geometry of the node, and the bounding rectangles of all of the node children, transformed into the local coordinate system of the node. |
boundingRect() |
Returns the node bounding rectangle as an associative array. The bounding rectangle of a node is the axis-aligned rectangle computed by transforming the local bounding rectangle of the node by the node transformation matrix. The resulting rectangle corresponds to the node local bounding rectangle transformed into its parent node local coordinate system. |
sceneBoundingRect() |
Returns the bounding rectangle as an associative array for scene components (component nodes extended from a Scene or OverhangPanelSetScene node class). If |
ancestorBoundingRect() | ancestorBoundingRect(ancestornode as Object) as Object Returns the bounding rectangle as an associative array for the specified |
localSubBoundingRect() | localSubBoundingRect(itemnumber as String) as Object |
subBoundingRect() | subBoundingRect(itemnumber as String) as Object |
sceneSubBoundingRect() | sceneSubBoundingRect(itemnumber as String) as Object |
ancestorSubBoundingRect() | ancestorSubBoundingRect(itemnumber as String) as Object These methods return the bounding rectangle as an associative array for an item in a grid node (a grid node class derived from ArrayGrid) specified by
|
Sample Channel Illustrating Bounding Rectangles
We start with the following code example:
The scene has the following parenting structure:
Scene
RectangleGroup
Rectangle (Green)
Rectangle (Yellow)
<Scene>
<Group id="RectGroup" translation="[100, 50]" >
<Rectangle id="GreenRect" width="100" height="150" color="0x00FF00FF" translation="[200, 75]" >
<Rectangle id="YellowRect" width="150" height="250" color="0xFFFF00FF" translation="[200,100]" rotation="-0.45"/>
</Rectangle>
</Group>
</Scene>
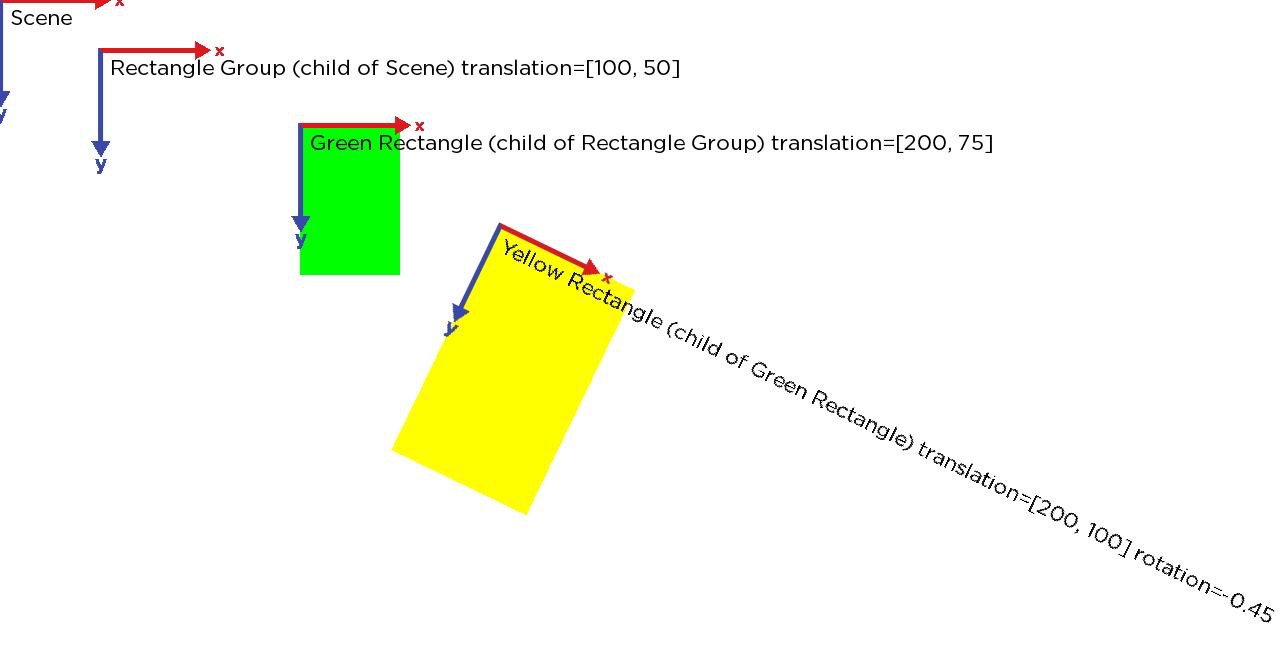
Initially, the illustration shows the local coordinates systems of each of these nodes.
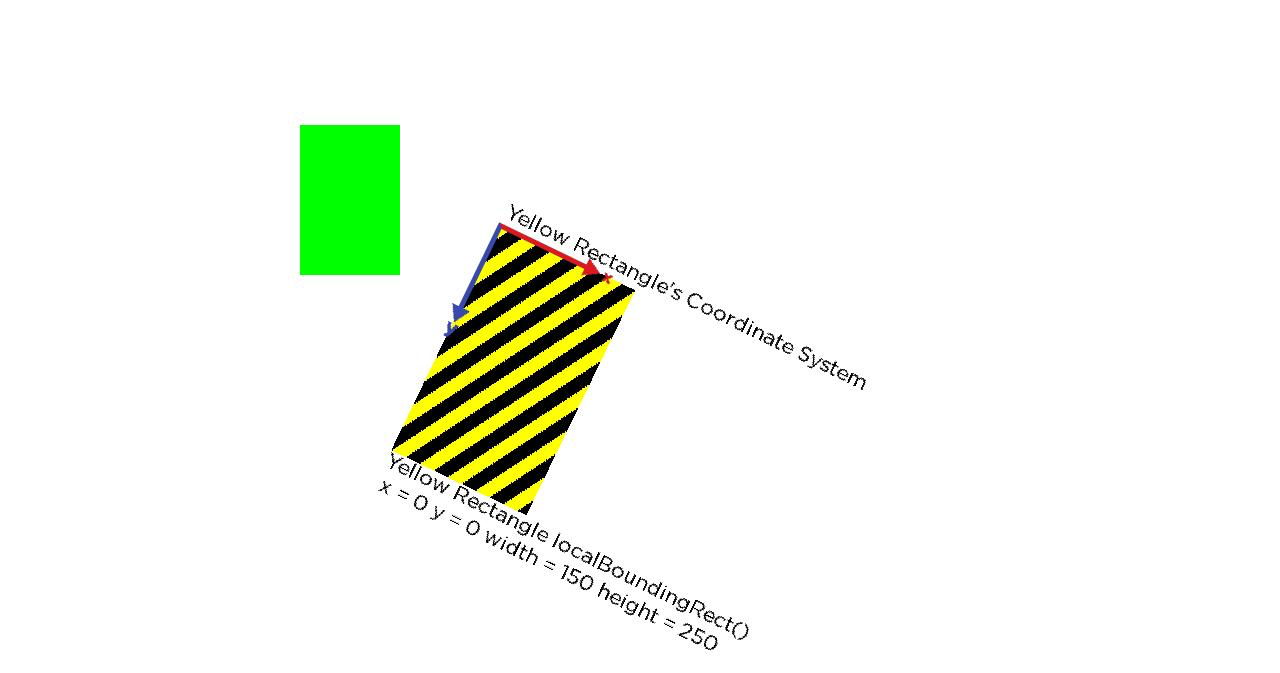
The next illustration shows the Yellow rectangle's localBoundingRect().
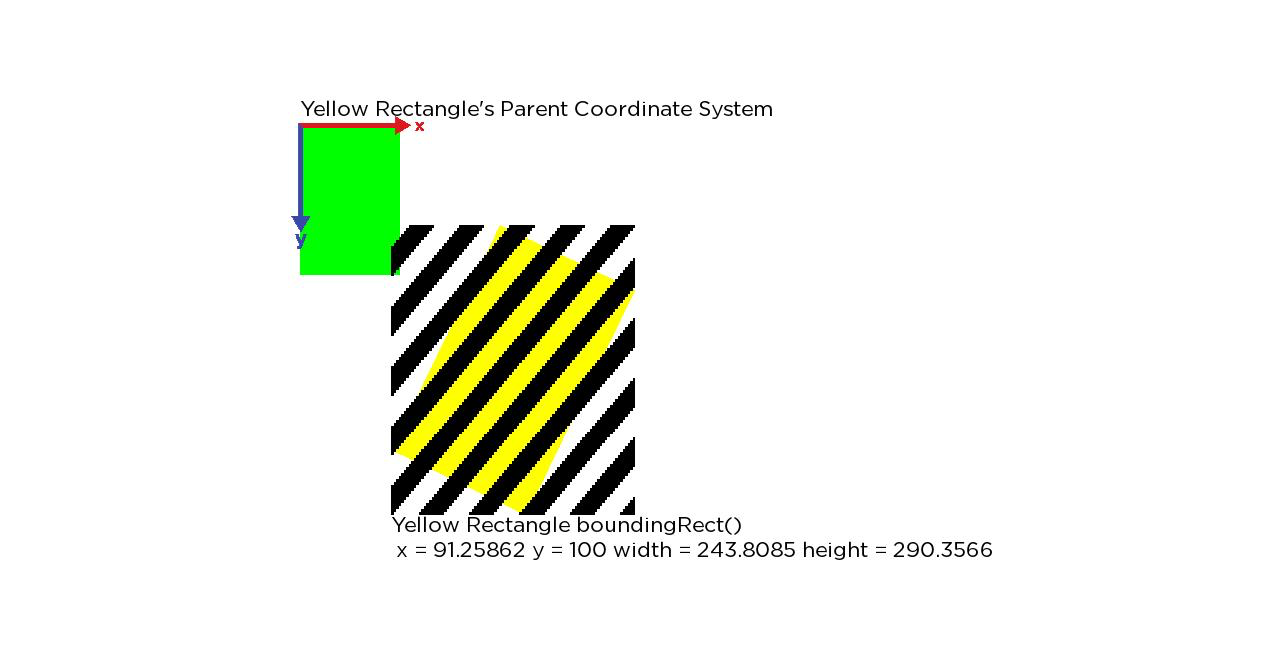
The next illustration shows the Yellow rectangle's boundingRect(), which is relative to it's parent's coordinate system.
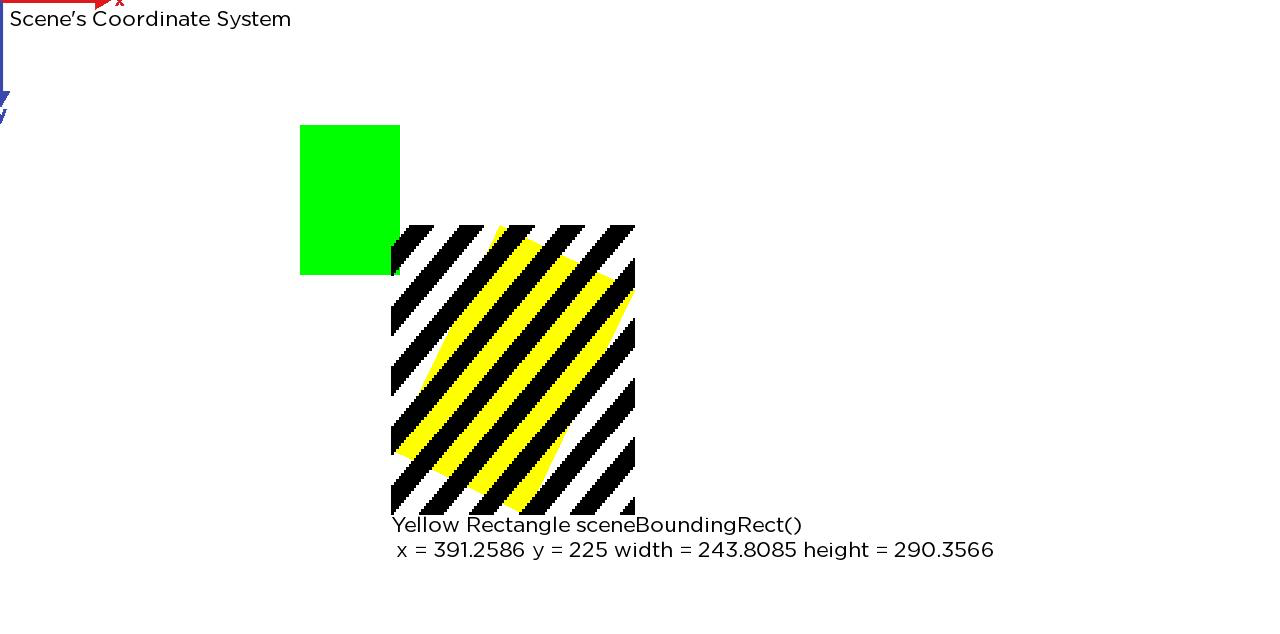
The next illustration shows the Yellow rectangle's sceneBoundingRect(), which is relative to the Scene's coordinate system.
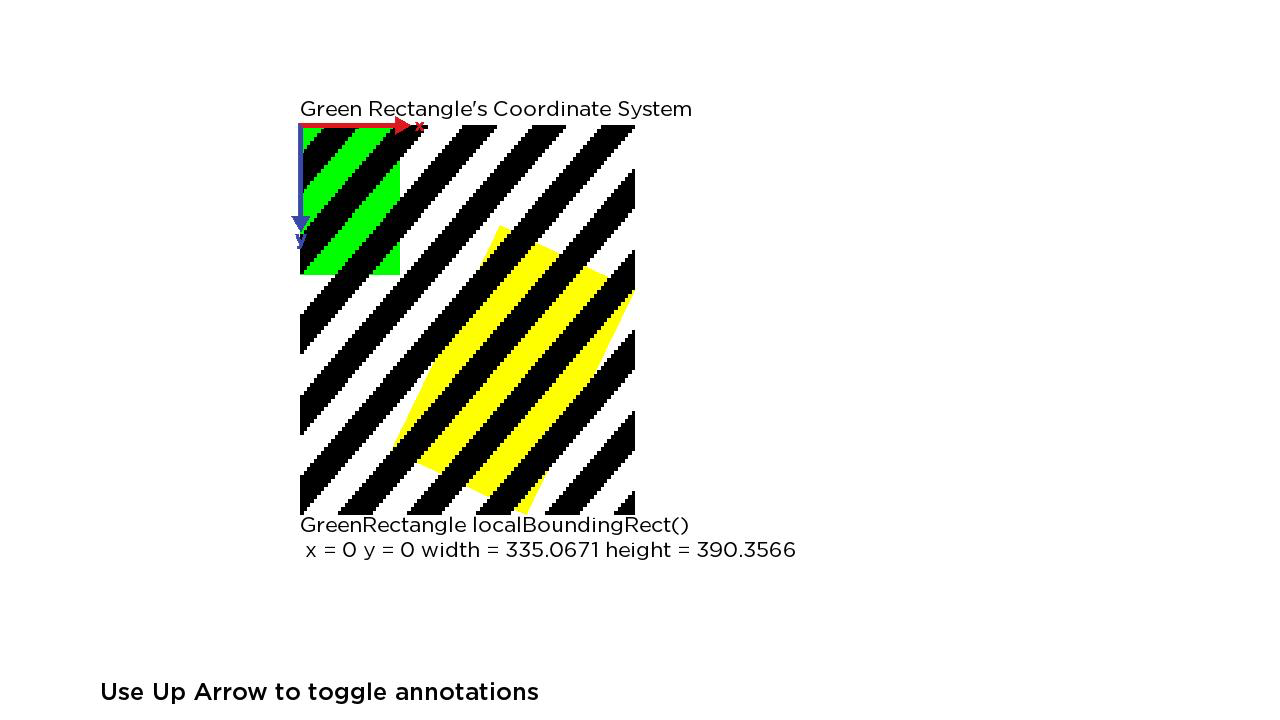
The next illustration shows the localBoundingRect() of the Green rectangle, that includes the union of the Green rectangle's local rectangle and the boundingRect() of it's child. This rectangle is relative to the Green rectangle's local coordinate system.
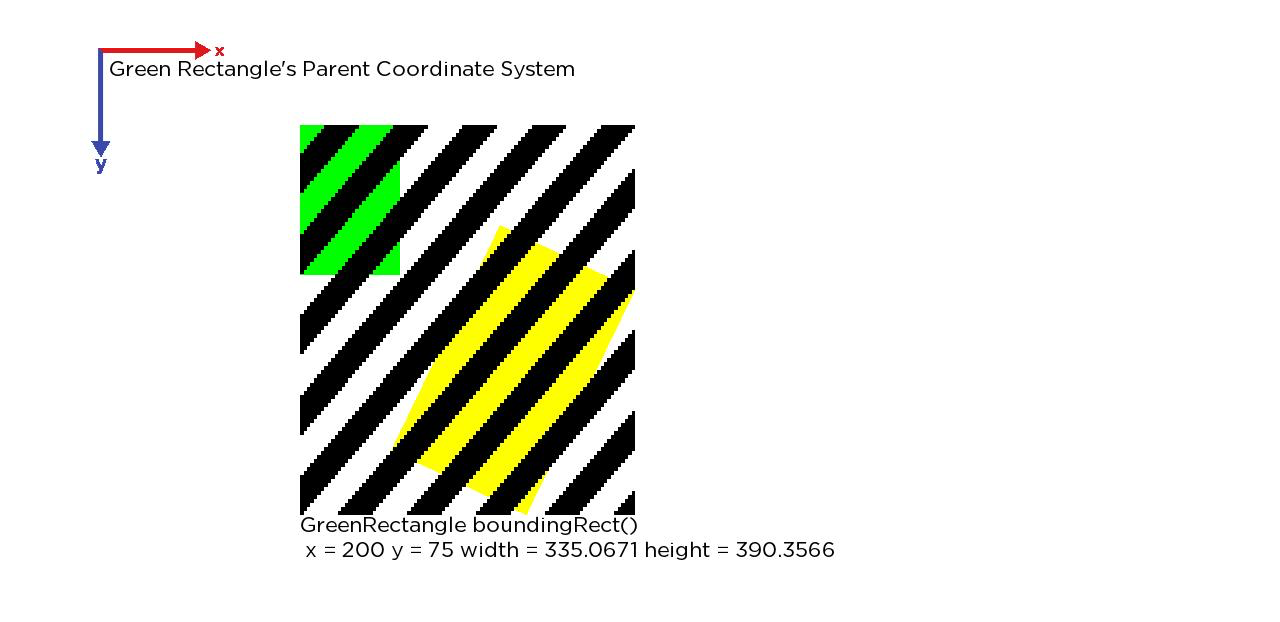
The next illustration shows the boundingRect() of the Green rectangle, which is relative to its parent Group's coordinate system.
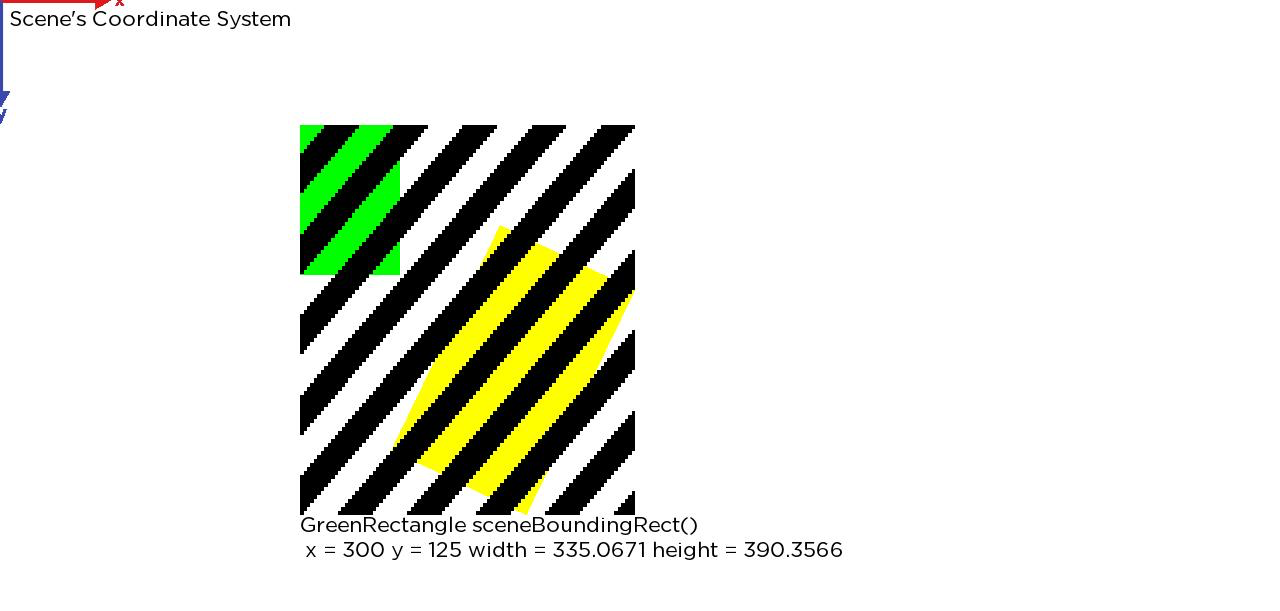
The last illustration shows the Green rectangle's sceneBoundingRect(), which is relative to the Scene's coordinate system.